下拉菜单在 WEB 界面设计上十分常用,用于引导用户进入下级页面,正因为他是十分常见,所以设计师们总不能制作一成不变的界面,总得有些变化。
即使只是一个下级菜单,但我们也要认真对待,根据整体的界面设计去完善它,在设计时,可以考虑运用 CSS 动画来实现一些微交互,让导航更有灵动感。
今天我们收集了一些优秀的下拉菜单 UI 设计案例,设计细节到位美观,更有的动感十足,相当棒!下面一起来欣赏吧,Enjoy!

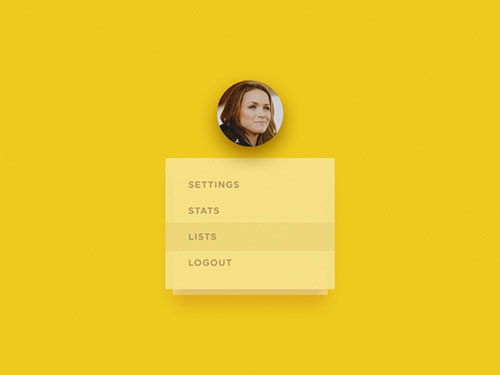
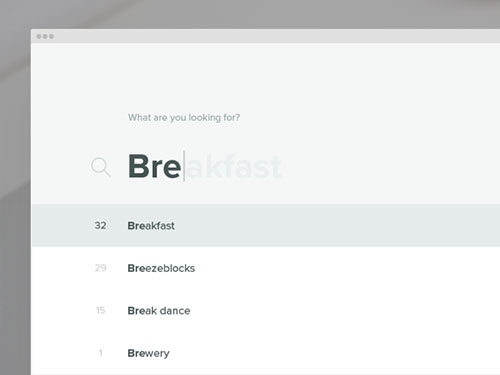
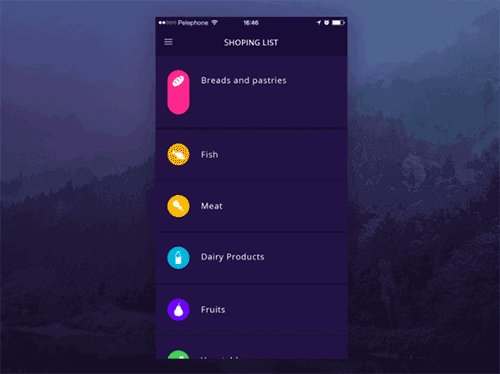
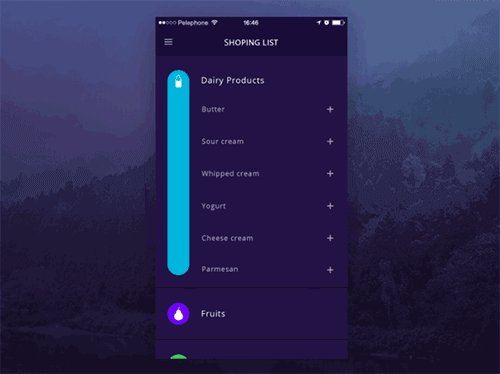
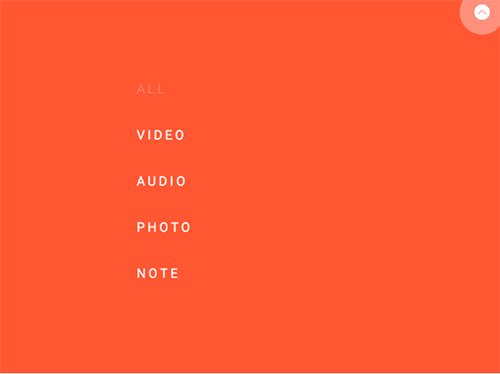
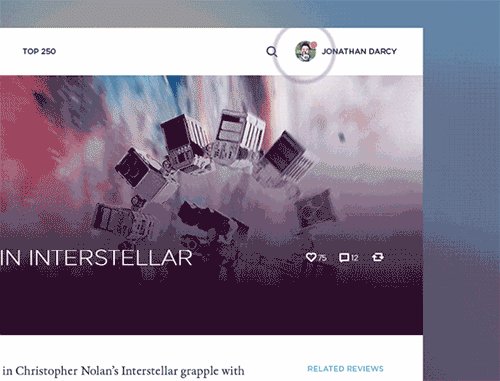
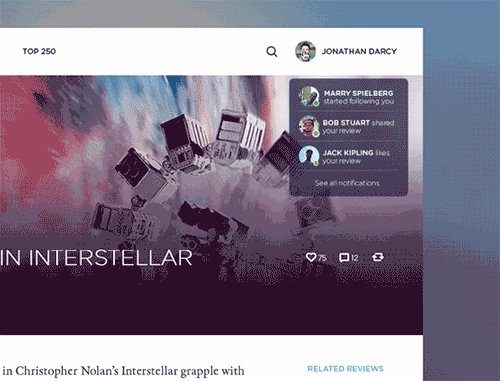
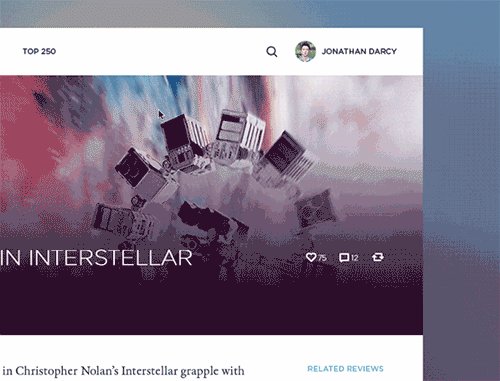
来源:Goutham

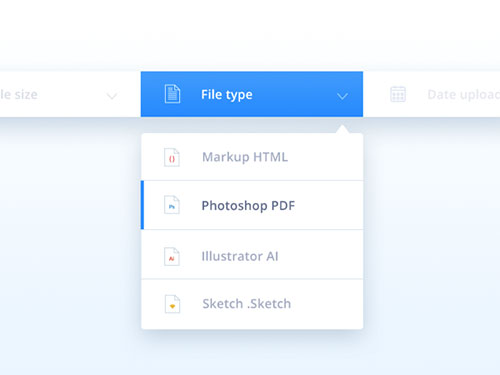
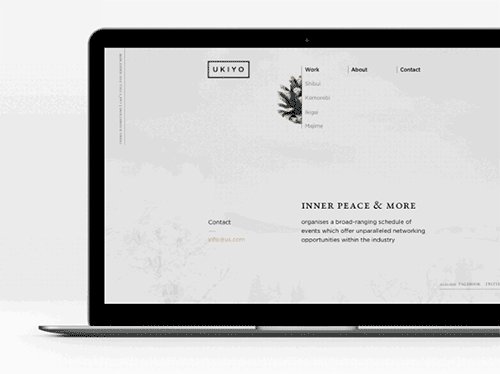
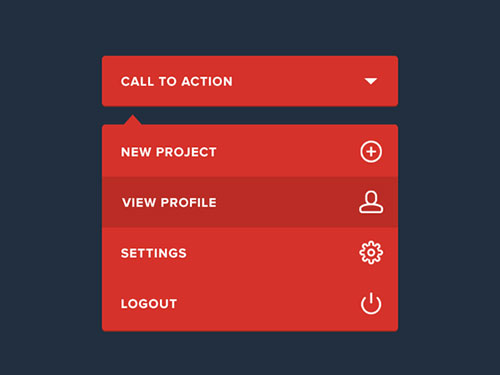
来源:Ennio Dybeli


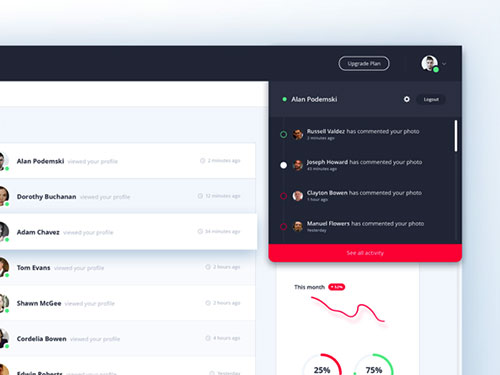
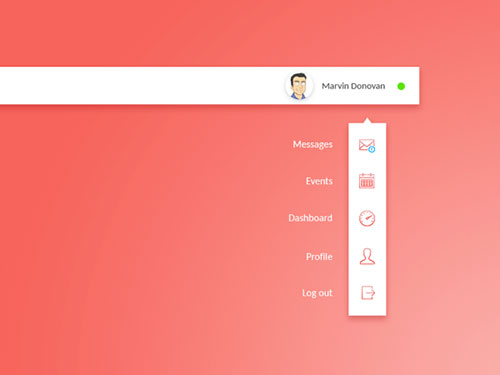
来源:Martin Bonov

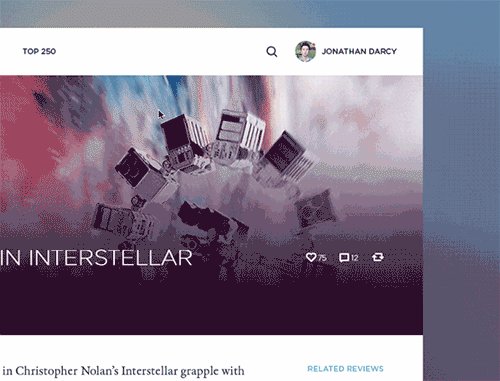
来源: Andrej Radisic


来源:Hila Peleg

来源:Oleg Frolov

来源:Furorious

来源:Tubik Studio

来源:Max Josino



文章来源:设计达人