下面给大家提供了一个用于 HTML5 开发的各种用途的 JavaScript 库列表。这些框架能够给前端开发人员提供更好的功能实现的解决方案。如果你有收藏优秀的框架,也可以在后面的评论中分享给我们。
1. EasyStar.js

If you build HTML5 games or other interactive content, then be sure to check outEasyStar.js for asynchronous pathfinding in JavaScript. You can set all sorts of parameters for how paths are calculated based on your own needs through the API.
2. Resumable.js

It’s a JavaScript library providing multiple simultaneous, stable and resumable uploads via the HTML5 File API. The library is designed to introduce fault-tolerance into the upload of large files through HTTP. This is done by splitting each files into small chunks; whenever the upload of a chunk fails, uploading is retried until the procedure completes. This allows uploads to automatically resume uploading after a network connection is losteither locally or to the server. Additionally, it allows for users to pause, resume and even recover uploads without losing state.
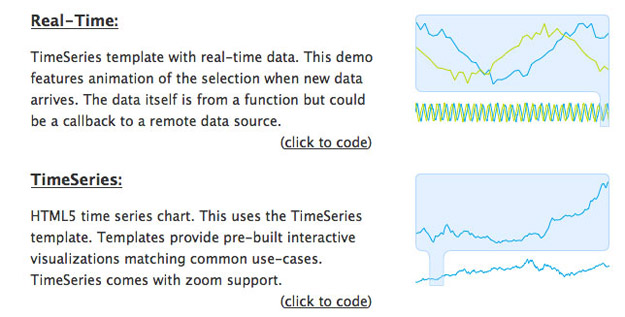
3. Envision.js

Envision.js is a library for creating dynamic, interactive, and fast HTML5 visualizations from your data. Create time series visualizations with real-time or existing data, financial charts, and much more.
4. Zebra

Zebra is a JavaScript library that comes with a bunch of rich user interface components for creating desktop-like layouts. The UI elements are built with HTML5 canvas, colored with CSS and expected to be rendered the same on all modern browsers. There are 30+ UI components including grid, tabs, menu, form elements, menu and much more.
5. Chart.js

Chart.js is an easy, object oriented client side graphs for designers and developers. You can visualise your data in 6 different ways. Each of them animated, fully customizable and look great, even on retina displays. Chart.js uses the HTML5 canvas element. It supports all modern browsers, and polyfills provide support for IE7/8. Chart.js is dependency free, lightweight (4.5k when minified and gzipped) and offers loads of customization options. it is licensed under MIT License.
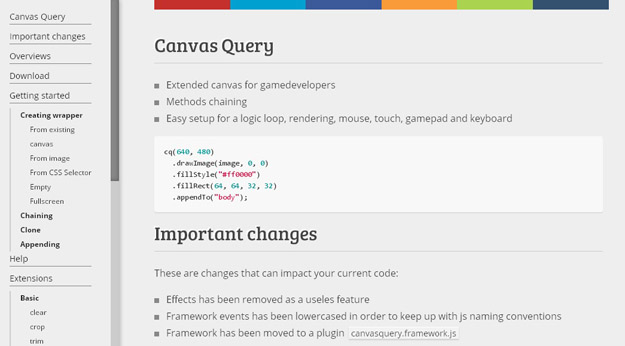
6. CanvasQuery

CanvasQuery is a JavaScript library that eases working with HTML5 canvas and adds lots of new methods to it. The library provides a jQuery-like syntax and methods added are mostly for image manipulation (like masks, blur, crop or fill mask). It also brings blend modes, new shapes, text wrapping and much more. CanvasQuery can be used with or without jQuery, has methods for color conversion and can be extended with plugins.
7. AristoChart

Aristochart is a sophisticated but simple library for flexible line charting with canvas. It takes care of managing the data, while you can focus on the aesthetics.
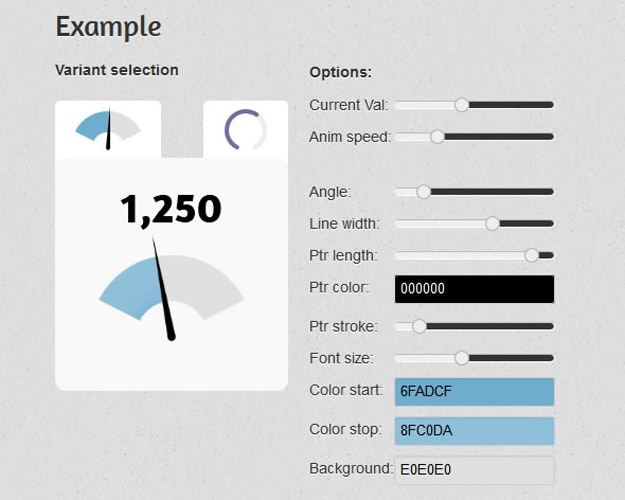
8. Gauge.js

gauge.js is a highly configurable 100% native looking animated JavaScript/CoffeeScript gauge with no dependencies. No images, no external CSS – just pure canvas.
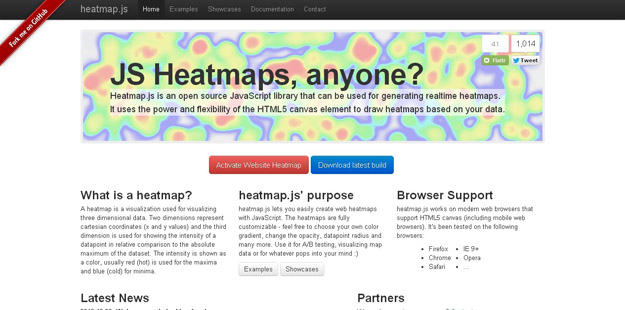
9. Heatmap.js

heatmap.js is a JavaScript library that can be used to generate web heatmaps with the html5 canvas element based on your data. Heatmap instances contain a store in order to colorize the heatmap based on relative data, which means if you’re adding only a single datapoint to the store it will be displayed as the hottest(red) spot, then adding another point with a higher count, it will dynamically recalculate.
10. Audio5js

Audio5js is a lightweight JavaScript library that solves this compatibility issue nicely. It provides support for multiple codecs and fallback to a Flash-powered MP3 player when needed. The library auto-detects the browser, knows its capabilities and loads the right player with the right codec. An API exists for controlling the player and has the functions for “load, play, playPause, pause, volume and seek”. Also, there are methods for getting the details (playing, duration, position, load-percent, seekable or not) of the item being played.
11. KineticJs

KineticJS is an HTML5 Canvas JavaScript library that extends the 2d context by enabling canvas interactivity for desktop and mobile applications. You can draw your own shapes or images using the existing canvas API, add event listeners to them, move them, scale them, and rotate them independently from other shapes to support high performance animations, even if your application uses thousands of shapes. Served hot with a side of awesomeness.
12. html5sql.js

html5sql is a light JavaScript module that makes working with the HTML5 Web Database a whole lot easier. Its primary function is to provides a structure for the SEQUENTIAL processing of SQL statements within a single transaction. This alone greatly simplifies the interaction with the database however it doesn’t stop there. Many other smaller features have been included to make things easier, more natural and more convenient for the programmer.
13. Buzz

Buzz is a small but powerful Javascript library that allows you to easily take advantage of the new HTML5 audio element. It provides tons of methods for taking advantage of the audio element and provides a way to group sounds and offers many methods to control them. It degrades gracefully on non-modern browsers.
14. Modernizer

Modernizr is an open-source JavaScript library that helps you build the next generation of HTML5 and CSS3-powered websites. It lets you target specific browser functionality in your stylesheet by adding classes to your element. What?s easy is you don?t need to actually write any Javascript code to use this.
15. Easeljs

The Easel Javascript Library provides a retained graphics mode for canvas including a full, hierarchical display list, a core interaction model, and helper classes to make working with Canvas much easier.
16. Collie

Collie is a Javascript library that helps to create highly optimized animations and games using HTML 5. Collie runs on both PC and mobile using HTML 5 canvas and DOM.
Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events. Stably supports iOS and Android, and renders with an optimized method for each platform. Also easily responds to retina display.
17. Deck.js

Deck.js is a lovely JavaScript library for creating HTML presentations. While advanced users can build totally custom outputs, there are templates and themes for novice users to create a standard slideshow with no effort.
18. Canvas Loader

CanvasLoader is a JavaScript UI library for drawing and animating circular preloaders with HTML5 canvas. Using a simple function, a canvas element (loader) is created inside a placeholder div and multiple instances can be created at the same page. There are few different loader types supported and they can be customized in many ways like color, density, speed, diameter, fading, FPS and scaling. Also, functions exist for getting the values of each parameter. Optionally, a web-based creator helps building the loader image by setting the values, previewing the output and downloading the HTML file.
19. D3.js

D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
20. Joint.js

JointJS is a modern HTML 5 JavaScript library for visualization and interaction with diagrams and graphs. It can be used to create either static diagrams or, and more importantly, fully interactive diagramming tools and application builders. JointJS makes it easy to create visual languages & tools of various kinds.