随着移动设备浏览量的迅速增长,自适应网页设计变得越来越重要。Web 程序员在开发移动端页面时时常会遇到这样的问题,手机设备商声明的屏幕像素宽度尺寸和网页开发时使用的 CSS 像素宽度不一致,为什么会出现这种情况呢?
此像素非彼像素
设备像素(device pixel):
设备像素设是物理概念,指的是设备中使用的物理像素。
比如 iPhone 5 的分辨率 640 x 1136px。
CSS 像素(css pixel):
CSS 像素是 Web 编程的概念,指的是 CSS 样式代码中使用的逻辑像素。
在 CSS 规范中,长度单位可以分为两类,绝对(absolute)单位以及相对(relative)单位。px 是一个相对单位,设备像素(device pixel)是绝对单位。
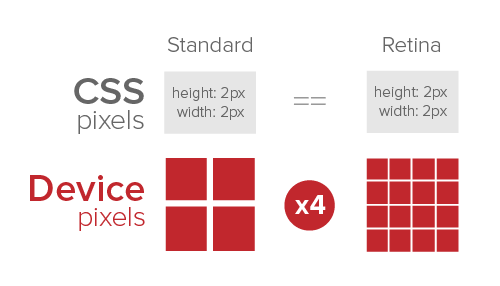
比如 iPhone 5 使用的是 Retina 视网膜屏幕,使用 2px x 2px 的 device pixel 代表 1px x 1px 的 css pixel,所以设备像素数为 640 x 1136px,而 CSS 逻辑像素数为 320 x 568px。

设备像素与 CSS 像素之间的换算是如何产生的呢?
这就需要要谈到每英寸像素(pixel per inch)和设备像素比(device pixel ratio)。
每英寸像素(pixel per inch):
ppi,表示每英寸所拥有的像素(pixel)数目,数值越高,代表显示屏能够以越高的密度显示图像。ppi 的计算方式可以参考维基百科每英寸像素
设备像素比(device pixel ratio):
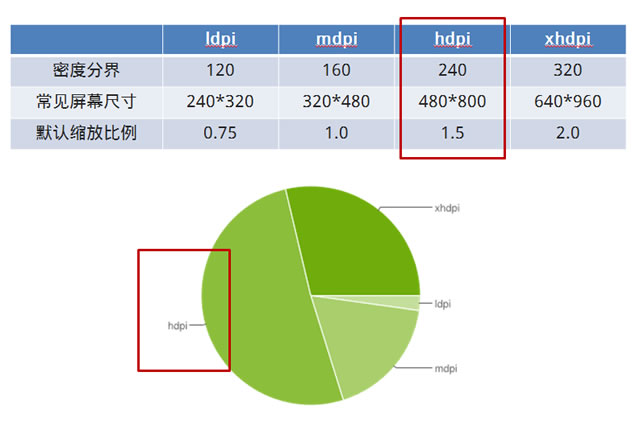
以上计算出 ppi 是为了得到密度分界,获得默认缩放比例,即设备像素比。

由上图可知,ppi 在 120-160 之间的手机被归为低密度手机,160-240 被归为中密度,240-320 被归为高密度,320 以上被归为超高密度(Apple 给了它一个高大上的名字——Retina)。
获得设备像素比后,便可得知设备像素与 CSS 像素之间的比例。当这个比率为 1:1 时,使用 1 个设备像素显示 1 个 CSS 像素。当这个比率为 2:1 时,使用 4 个设备像素显示 1 个 CSS 像素,当这个比率为 3:1 时,使用 9(3*3)个设备像素显示 1 个 CSS 像素。
美工和 WEB 前端开发人员之间如何协同:
一般美工按照设备像素(device pixel)为单位制作设计稿。前端工程序员,参照相关的设备像素比(device pixel ratio),进行换算以及编码。