这篇文章讨论了图标设计准则的 6 个步骤。这 6 个步骤遵循了图标设计的基础,包括一致性、易识别和清晰。高效图标设计的原则已经被图标设计师 John Hicks 在他的《The Icon Handbook》一书中详细地讨论过,同样 google 的“material 系统图标设计指南”也有讲过。本文中被讨论的 6 个步骤应该被看做一种指南,而不是一列教条式的规则。学会什么时候打破规则,什么时候遵循规则,这也是成为一个优秀设计师的一部分,我们也将在这论证。

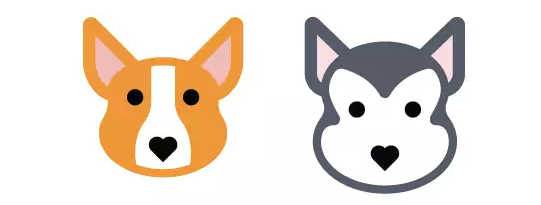
在本文中运用的图片案例,被讨论的 6 个步骤将会运用到改进一只狗上(确切地说,是一只柯基),这个图标是由 iconfinder 的用户 Kem Bardly 最近提交的。这个图标是有潜质的,但还不是够优美到可以称为“高质量”。我们给 Kem 一些简单的小技巧,只要做一些小小的改进。他的图标已经准备被作为优质图标通过了。下面展示的图片显示了 Kem 的图标改进前后的版本。在接下来的章节,我们将循序渐进地解释它是怎么从最初版变到最终版的。

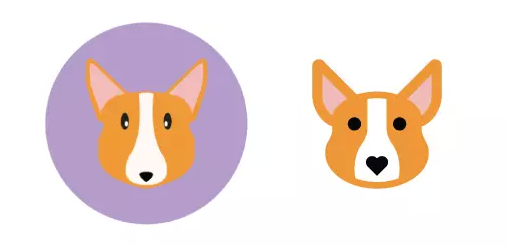
左边的图片是原始图标。右边的图片是重新设计过的图标,运用了本文中提到的原则。
注意,文章中讨论的原则适应到网页图标时,他们通常也适用于印刷图标。典型的 300 dpi 的印刷材料,使得像素化呈现本质上是毫无意义的。如果你是一个平面印刷设计师,文中提到的所有原则都是适应的,但是你可以忽略像素化呈现的作品。
有效图标设计的三个特性
对于组成图标的 3 个属性:形式、统一审美和识别性,好的图标显示了一套系统的经过深思熟虑的方法。当新设计一套图标,把这些属性都考虑在迭代的途径中,从整体(形式)出发,进入到细节(识别性)。即使你只设计单个图标,这 3 个属性也仍然能被应用,能从单个图标中推测出。
毋庸置疑,设计一个有效的图标不止这 3 个属性,但有这 3 个精选属性是设计一个好的图标的开端。为了相对简洁性,我们专注于考虑这 3 个主要的属性。
形式
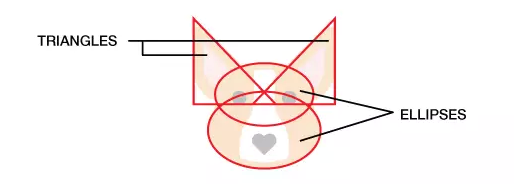
形式是一个图标根本的结构,或者说是它的组成部分。如果你忽视图标的细节,在主要图形周围画了一条线,那他们是形成了一个方形、一个圆形、一个垂直或水平的矩形,一个三角形或者更多有组织的图形?最主要的几何形状——圆形、方形和三角形——能为图标设计打下一个稳固的视觉基础。在 Kem Bardly 设计的柯基图标示例中,狗的头部是由两个三角形和两个椭圆形组成的。一个人开始会画一个最大最简单的形状,然后才定义越来越多的细节。另一个人从最简单的形状开始设计图标,然后添加更多的细节——但是只有尽可能多的需要沟通概念的细节被表达出来,它就会成为一个物体,一个想法或行动。

这张图片的关键线条展示了设计构型的基本形状
审美的一致性
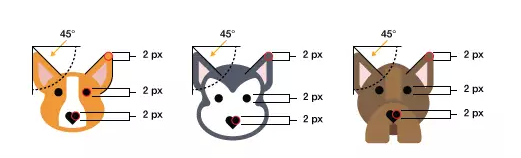
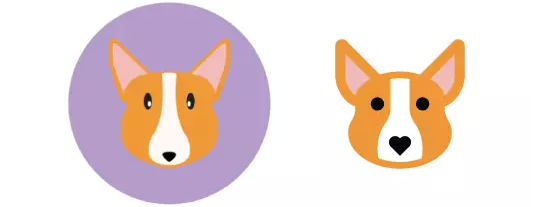
单个图标的构成元素能运用到整套图标中,就是我们说的视觉的一致性。这些元素比如是圆形或方形的角,角度的大小(2 像素,4 像素…),被限制和保持一致的线条粗细(2 像素,4 像素…),图标风格(扁平的,线条的,被填充的线条或符号),配色等等。审美一致性是设计元素的集合,或是设计中你为其成为一个整体所贯穿使用的手法。在下面的例子中,会发现 Kem 图标中的这 3 只狗都有一些共同元素,比如 2 像素的圆角,2 像素宽的眼睛和心形嘴巴。

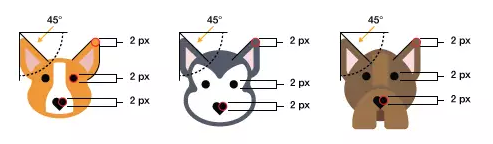
这 3 只狗图标有共同的设计元素,形成了视觉的一致性
识别性
识别性是产品图标的基本,它造就了图标的唯一性。一个图标是否从根本上起了作用,依赖于观众能多么容易地去理解这个图形、它的含义及它描述的动作。一致性包括展示观众普遍会和你的想法联系在一起的特性,但是它也包括哪些独特的,出乎意料的元素,像把狗狗的鼻子设计为心形。记住识别性不仅仅是指对形状、想法或它表达的动作的理解,也指识别出你的图标。从这方面来说,美学的一致性和识别性能经常重合在一起的。下面的图标,我们能识别出一只是柯基犬,一只是西伯利亚的爱斯基摩犬。因为他们独特的颜色、头部形状和耳朵,但是仍然会认为他们是同一组图标,因为他们有共同的设计元素。

每一只狗的特性使得他们能各自被识别,但是它们共同的设计元素又可以让人识别出是同一套图标
迄今,我们已经看了有效图标设计的 3 个主要属性。在接下来的部分,我们将深入看 6 个步骤是如何妥善处理这 3 个领域的问题。
六个步骤
1、从栅格化设计开始
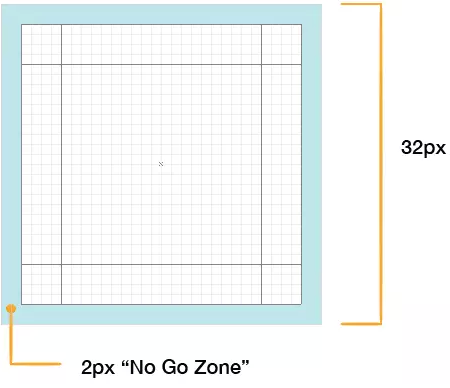
不同网格大小的好处将在一个单独的文章中得到最好的处理。从我们的目的出发,我们做出了一个 32*32 的网格。我们的网格也包括一些基本的指导原则,来帮助我们为每个图标设计创造最基本的形式。

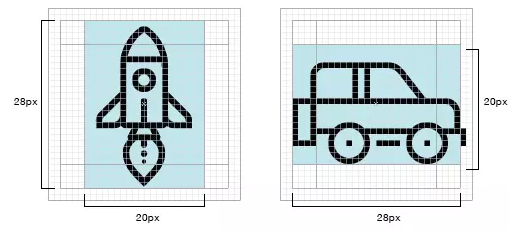
这里,我们能看到一个 32*32 的像素化网格,有一个 2 像素的边框(或者说是不可达区域)作为留白
最外面的 2 像素我们叫做“禁区”。避免把图标的任何部分放在这个区域,除非是绝对需要的。这个禁区存在的原因是为图标留出一些透气的空间。
图标形式的一个组成部分是大体的形状和方向。如果你在一个图标的外部边缘画了一条线——这个边界框,如果你能够——这个形状将会形成一个正方形,圆形,三角形,垂直居中的矩形,水平居中的矩形或平行四边形。
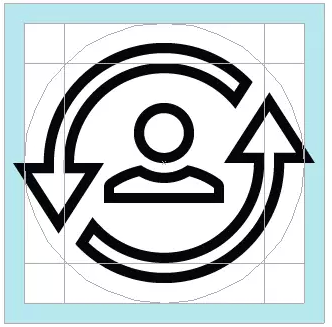
圆形图标处于网格的正中央,将经常触碰到内容区域四周的边沿,而不触及到禁区。注意,打破禁区这个规则的一个普遍原因是,有一些重点或小元素需要超过圆形区域。如上所述,为了保持设计的完整性。

圆形图标对齐网格和关键线
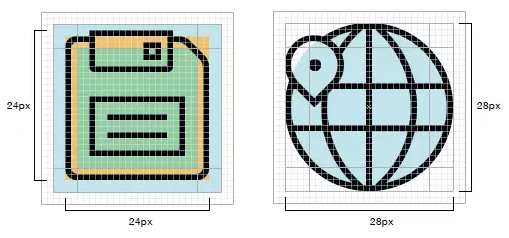
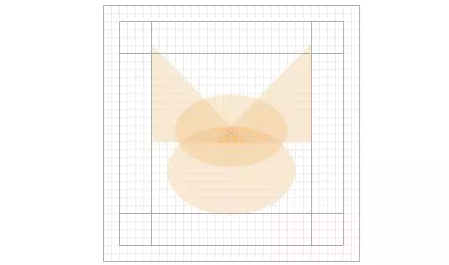
方形图标也是在网格的中央,但不这样做,在大多数情况下,会扩展到内容区的最外层边缘。为了保持圆形和三角形图标的视觉面积的一致性,大多数矩形和方形图标将会在中间对齐到关键线(以下图片的黄色区域)。什么时候对齐到每一条关键线由图标本身的视觉面积决定。什么时候使用哪种尺寸只需要多加练习。看下面的方形布局图片。上面说到的 3 个同轴的方形就是以下的浅蓝色、橙色和浅绿色区域。

方形和圆形图标的大小及对齐是相对于网格的
在 32 像素的正方形里,你会发现 20*28 像素垂直的和水平的矩形。我们认为这些矩形,要么是垂直的,要么是水平的。尝试让任何图标的大小做适应,去匹配这些 20*28 像素大小的矩形。

这些垂直或水平方向图标的对齐和大小是相对于网格的
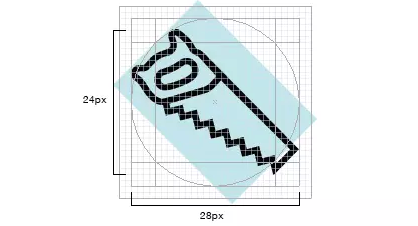
在对角线方向的图标是对其到圆形区域的边缘,如下图所示。注意,这个锯子的最外面区域是大约和圆形的边缘对齐。这一块区域你并不必很准确地知道在哪,大概相近就可以了。

在对角线方向图标的对齐和大小是相对于网格的
记住你没有必要每次都遵循网格和指南。网格的存在是为了帮助你让图标保持一致性,但是如果你不得不在做一个好的图标和遵循规则中选择,那就打破这个规则——有节制的遵循。
Hemmo de Jonge 因他的昵称 Dutch Icon 而出名,如他所说:
“一个独立的图标的本质重要性超越了保持整体性。”
2、从简单的集合图形开始
用简单的圆形、三角形和矩形画图标的主体,从这个开始做起。本质上,即使一个图标最终大多数将成为有组织的,刚开始时在 Adobe Illustrator 中设计图形。在设计图标时,特别是为屏幕设计更小的图标时,手绘的边缘那些微小的变化将会使一个图标看起来不那么精致。从基本的集合图形开始将会使边缘更加精确(特别是沿着曲线),也能让你快速地调整元素之间的相对大小了,当然确保你是遵循网格的。

这是一个基本的几何图形,2 个三角形,2 个椭圆,组成了这个柯基图标。
3、按照这样的顺序设计:边、线、角落、曲线和角度
尽可能不要让设计看起来过度地呆板和无趣,角落、曲线和角度都应该有数学化的精确。换句话说,按照这个顺序,当涉及到细节时,不要尝试盯着看或徒手画图标。元素的不统一会降低图标的质量。
角度
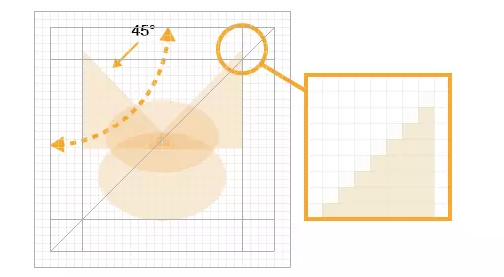
大多数情况下,坚持用 45 度角,或者它的倍数。在 45 度角上反锯齿是均匀地走势。(活跃的像素一直是对齐的),所以结果是显而易见的,这个角完美的对角线是很容易被识别的,这也是受人眼喜欢的。这个可识别的模式建立了一套图标的一致性,让单个图标成为了整体。如果你的设计规定你必须打破规则,尝试用两等分(22.5 度,11.25 度等等)或者是 15 度的倍数。使用情景是不同的,所以结合具体情况而定。用 45 度角等分的好处是,反锯齿的走势仍然是可接受的。

常规反锯齿的 45 度角的特写镜头
曲线
会降低图标质量,也意味着专业和业余之间的区别最明显的一个区域就是不那么完美的图标。而人的眼睛能精确地识别微小的变化,手眼的协调不能总达到很高的精确度。依赖于图形工具和顺序尽可能的设计曲线,使用 adobe illustrator(或者你的矢量软件)控制修改键(shift 键),或者,更甚一筹地是,用 Astute Graphics 的 VectorScribe 和 InkScribe 更精确地控制贝塞尔曲线。

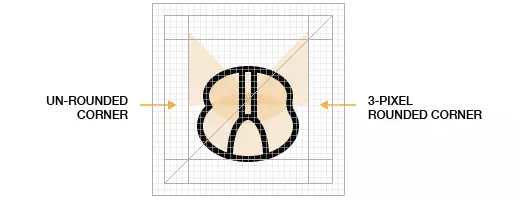
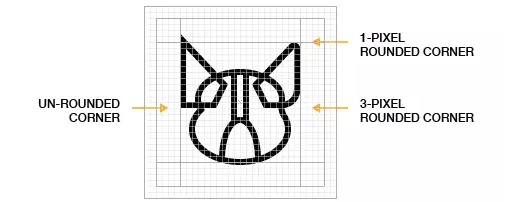
手绘角落效果不理想
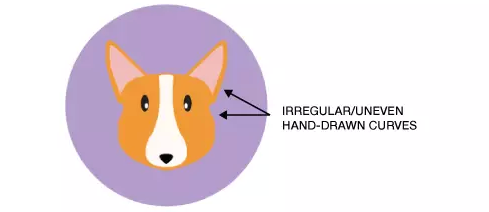
因为我们看到了上面提过的修改前的图片,手绘的线会画出不规则的曲线,这会降低图标本身的质量。

我们用 illustrator 的贝塞尔曲线工具画出了这些非常精确的曲线,而不是手绘
角落
通常圆角(或者说半径)值为 2 像素,一个 32*32 像素的图标,2 像素的半径已经足够被看出是圆形的,但不太过于让角落过于圆滑以改变设计中的个性(比如“泡泡”形象),你选择的半径值是基于你想给图标怎样的个性。是否使用圆角是一个审美上的决策,也要考虑到一套图标的整体美感。

精确的圆角
已经开始设计几何图形了,我们现在可以增加 2 像素的外围轮廓,来演示图形工具是怎么改善设计的,以及细节上的一致性,比如圆角。

重新设计柯基图标的过程如此漫长
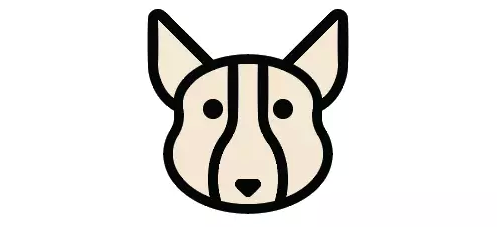
这个被大大提升的版本展示了新设计的要点:统一的圆角,光滑的曲线,耳朵边基本的线条粗细。
像素化的展示
在设计小尺寸的图标时,像素级的对齐是很重要的。一个小尺寸图标边缘的去锯齿会让这个图标失真。不和像素网格对齐的线条之间的空隙将会变得反锯齿和模糊。让图标和像素化的网格对齐会使得边缘在直线上很清晰,在精确的角度和曲线上也很清晰。
如上述,45 度角是最好的,因为被用来定义角的像素是成对的,阶级式的,段对端是完全对角的。对角落和曲线也是同样的:它们越精确,反锯齿就越清晰。但是注意,在更大规模和更高分辨率的屏幕上,比如视网膜屏幕,像素化呈现并不太需要,至少对于反锯齿而言。
线的粗细
谈到线的粗细,2 像素就很理想了,在必要情况下可以使用 3 像素。目标是提供可视化的层级和多样性。不用介入太多样式,那样会破坏一套图标的一致性。超过 3 个或者一套能失去它的凝聚力。2 和 4 像素粗的线条的好处是他们是 2 的倍数,因此很容易向上和向下扩展。大多数情况下,避免使用很细的线,特别是在符号和扁平化图标上。除非你刻意设计一种“线性风格”的图标,比起线条,更依赖于光阴去定义形状。

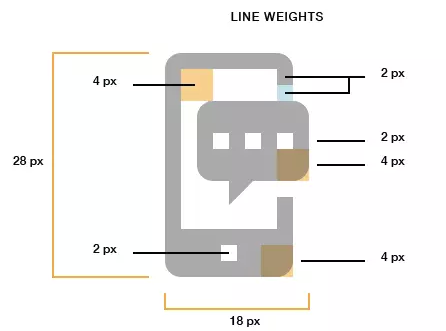
Iphone 图标展示了线条粗细的一致性
4、跨图标设计使用统一的设计元素和符号
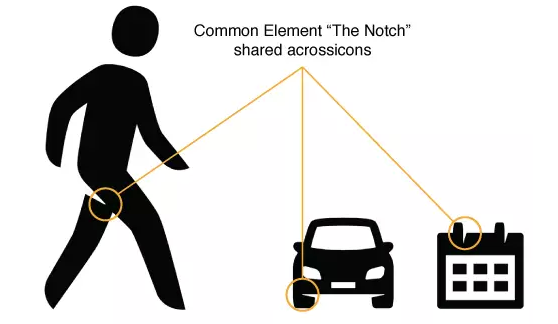
Hemmo de Jonge of Dutch 在 Icon Salon 2015 上有一个精彩的演讲,他大篇幅地讲到了这方面的图标设计。在他为荷兰政府做的 2 年图标系统项目中,Hemmo 和他的设计同伴注册了一个等级给每个图标。并不是每个图标都有等级,但大多数是这样的。这种符号,适当并一贯地使用在一套图标中,真的能把图标集合在一起成为整体。

常用设计元素的使用
在我们的狗狗图标例子里,我们使用了一个通用的风格元素:心形鼻子。使用心形作为鼻子这个视觉特性不仅仅把这些图标组合在一起,而且也增添了一种异想天开的元素,为我们四条腿的朋友沟通情感。

狗狗图标常用设计元素的使用
大多数情况下,即使一个图标的主要部分发生了改变——比如说,风格——构建审美统一的元素仍然可以系在一起,像上面所看到的那样。我们已经重构了相同的 3 只狗狗图标的符号风格,而不仅仅是平面风格,它们仍然是保持审美一致的。

狗狗图标使用了共同的设计元素,但是有着不同的造型
5、谨慎使用细节和装饰
图标应该能尽快地表达对象、想法或行动。太多的小细节将会变得复杂,这会让图标缺乏识别性,特别是小图标。一个单独的图标或一整套图标的细节处理水平对视觉的一致性和识别性都是很重要的一个方面。确定一个或一套图标的细节水平是否正确的一个好方法是,以最少的细节来表达清楚图标的意义。

在上面的这个版本中,已经离我们最终要完成改善的稿子很靠近了。眼睛周围的黑色轮廓已经变成了耳朵周围毛皮裹着的棕色区域。脸上黑色的线已经不见了,但是柯基脸上的白色标记上面仍然有 2 像素的空间。注意,我们仍然保留了一些原来版本的元素,比如扁平化的鼻子。我们会在下一步中调整它。
6、让它变得独特
有天赋的设计师的数量似乎每天都在增长,他们做出了高质量图标,其中很多是免费的。不幸地是,很多的设计师过度地依赖于趋势或者大多数流行设计师的风格。作为创意专业人士,我们应该看看图标以外的其他领域,比如建筑、字体设计、工业设计、心理学、自然及任何我们能找到灵感的其他领域。因为很多图标看起来很相似,,所以让你的设计变得独特尤为重要。

柯基脸上心型的鼻子使得这个图标变得独特而有个性
在最终设计的形象中,我们有一个独特的可触摸的心形鼻子,为这个设计添加了一些新奇和无拘无束的感觉。
这些简单的步骤应该被看到是一个起点,而不是最终的指南。设计图标没有简单的方法。本文中,我们已经概述了保持基本一致的设计方法。但是其他设计师当然也有他们自己的观点和技巧。成为一个更优秀的设计师最好的方法看尽可能多的视觉参考,读大量的资料,经常画草画(无论你去哪带一个草图本),不断地练习,练习,再练习。

左边的图片是原始图标。右边的图片是重新设计过的图标,运用了本文中提到的原则。
结论
我们已经分享了如何构建高质量图标的基本原理。这些原理也是技巧:通过练习,任何人都能学习并掌握它们。记住,为了设计更好的图标,从一般(形式)开始,然后到特定的细节(可识别)。让你的图标保持内部的一致性,同样在整套图标中也要保持一致性。注意图标和图表集中这些被共享的元素(审美的统一)。