App 上没有比产品详情页更影响转化率的地方了。当用户做决定时,能够简单地从这一页面上获取关于产品的信息非常重要。我这里有一些方法,能帮助你改善产品详情页面,并提高用户的购买率:
产品细节以及选项
详尽的细节不仅会激发购买欲,同时能让用户安心。用户更热爱将商品信息都展示出来的 app。这些信息包括但不止于,货存量,尺寸,颜色选择,产品描述,产品图片,评价。
产品的细节要清晰简洁
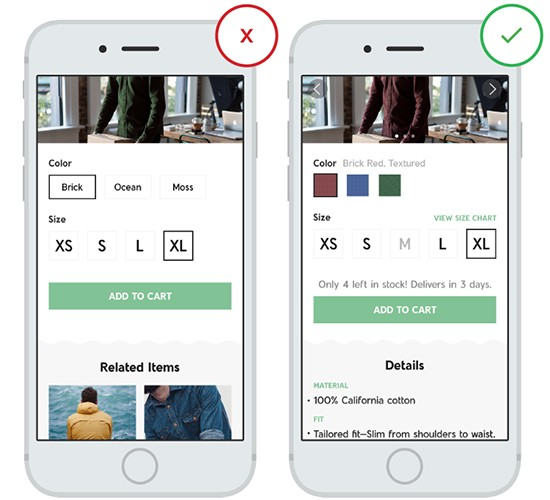
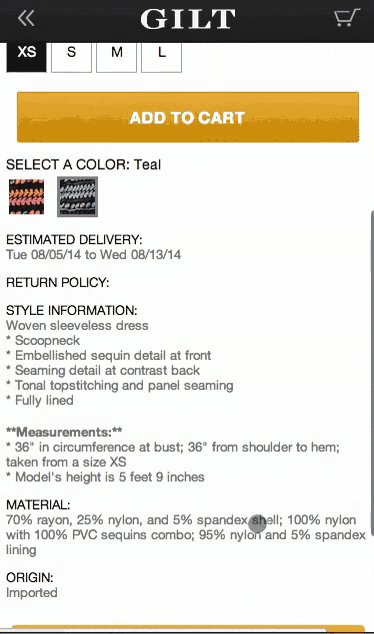
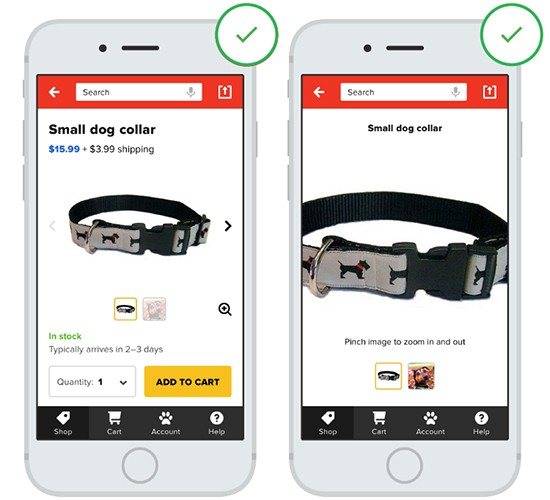
产品描述不仅要易于找到(帮助用户获得大体印象),也要易于被检索(让用户很快定位到特定信息)。左图的例子中,不完全的产品信息容易使用户迷糊:
- 尺寸:用户看不出某个尺码是有货还是没货,也不清楚这里的 XL 到底是多大。
- 颜色:颜色选项没有视觉上的标示。
- 货存量:没有关于货存的信息以及运输方式的选项。
- 没有产品详情描述。

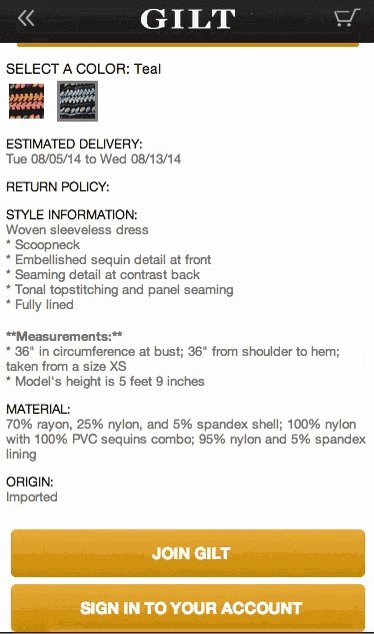
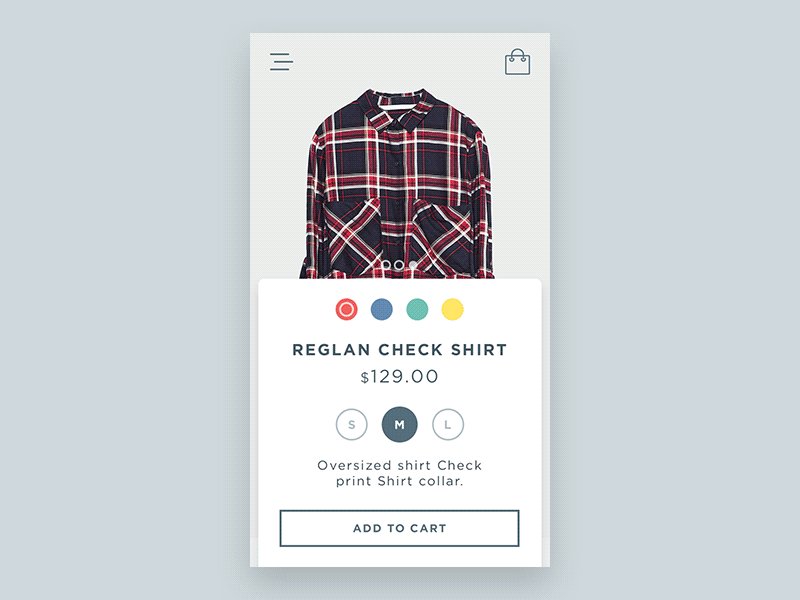
将所有重要的产品信息都浓缩在小小的手机屏幕里是很困难,但有人却做到了:

最小化用户输入努力
app 上大多数错误都发生在输入框。即便使用全键盘,输入也是件耗时又容易出错的事情。理想情况是,商品页面中不应该存在需要用户输入的地方。可以通过限制选项数量来防止用户出错:使用单选框(radio button)或者步进控件(steppers)来让用户只能选择单一的选项。

产品图片
产品图片最能促进销量。无论你卖的是电脑还是 T-shirt,产品图片都是产品页面上最重要的部分。优秀的产品图片有两个功能——给用户留下深刻印象,并且提供用户所需信息。
使用大而高清的图片
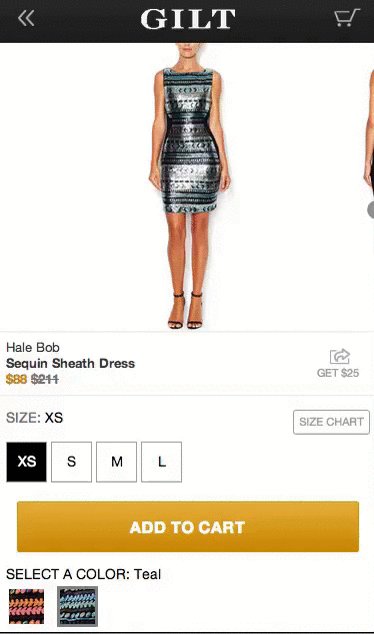
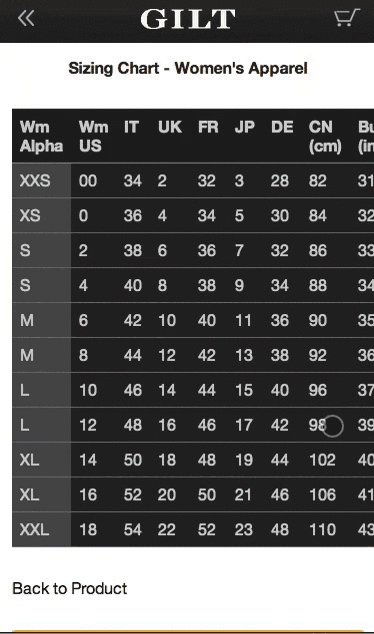
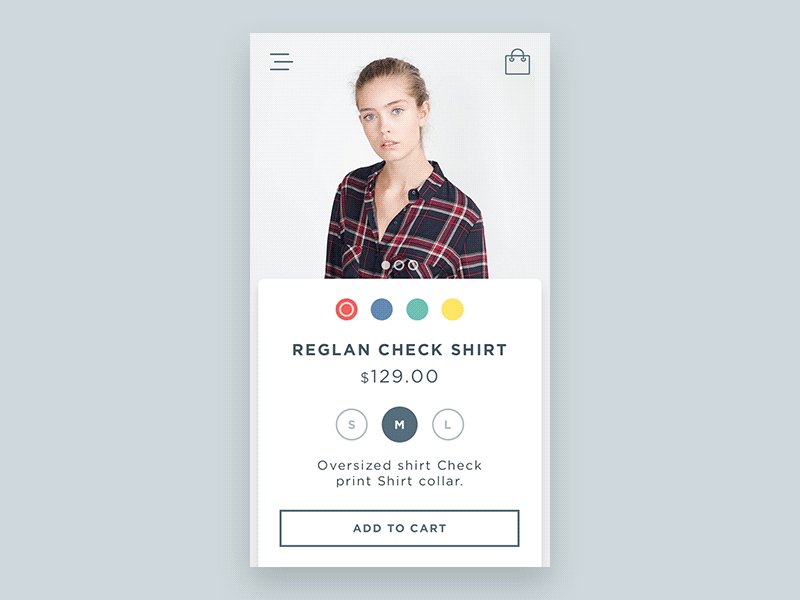
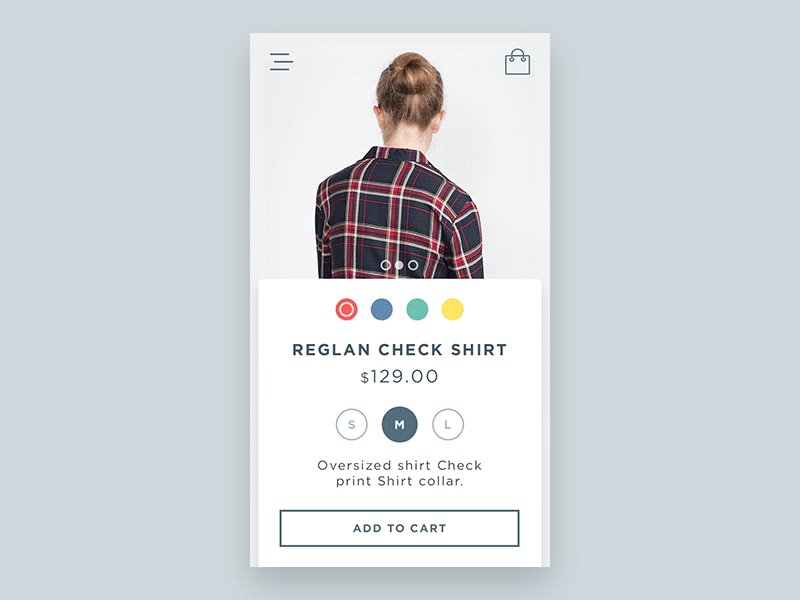
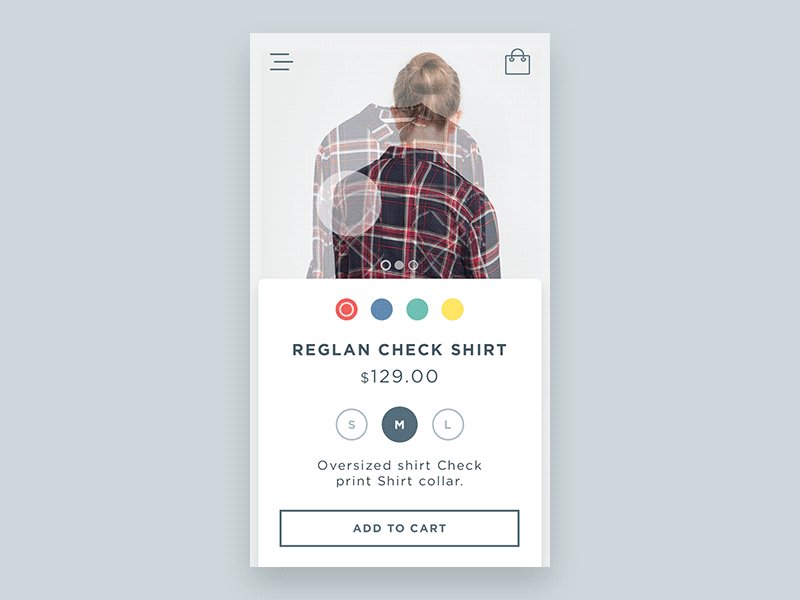
一张图片需要足够大,足够清晰才能发挥最好的效果。当你的产品是服装时,图片就更重要了,因为用户关心的主要就是衣服的细节。下图展示了这个原则如何在服装类产品页面发挥效果。

确保你的图片看起来不是由马赛克构成的。不仅最初的图片质量要高,就连放大后的图片也需要保持高清度。确保你的图片在经过用户放大后,读取更高分辨率的图片版本。

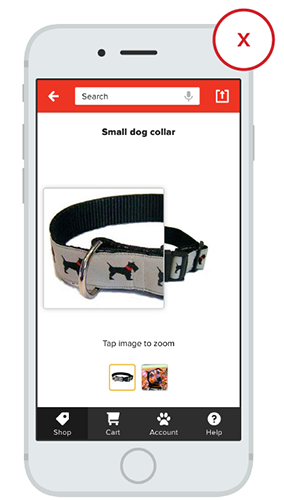
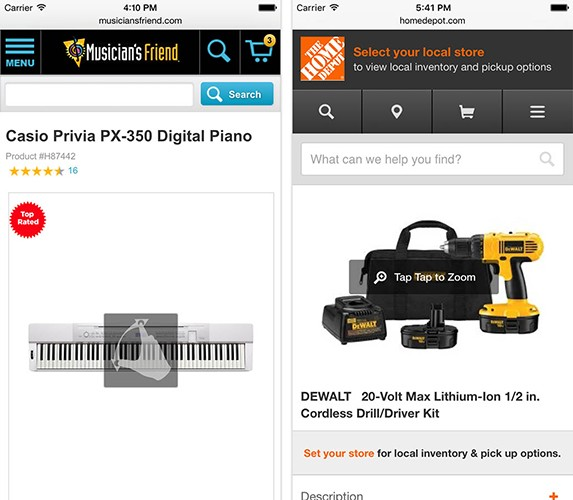
下图是放大时出现的问题。这个页面支持用户放大产品图片,可是由于低分辨率,放大后的图片质量非常糟糕。用户并不能从中获得更多资讯。

让用户掌控缩放程度
图片远比描述直观的多。用户往往依赖于通过产品图片来了解产品的细节和功能,如果 app 预先设定好了放大比例的话,用户也许会产生挫败感。

让用户完全按照自己意愿来发大图片,会让他们感觉更好。

一定数量的图片需求
一般来说,产品页面中图片越多越好。但实际操作中,为了优化展示图片,你应该在产品描述中选用那些具体展示了产品细节的照片。
下面是一些选择图片的技巧:
- 你要展示既真实又有细节,功能的照片。比如说,如果你卖的产品是一个 a/v 功放接收器,那么就展示产品的后部细节给用户看。因为他们可以通过输入接口来了解这个产品的功能。

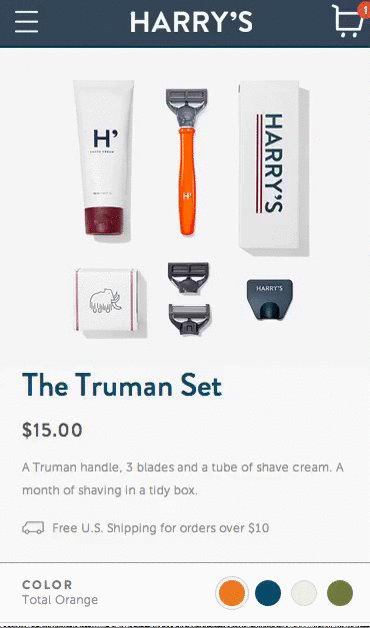
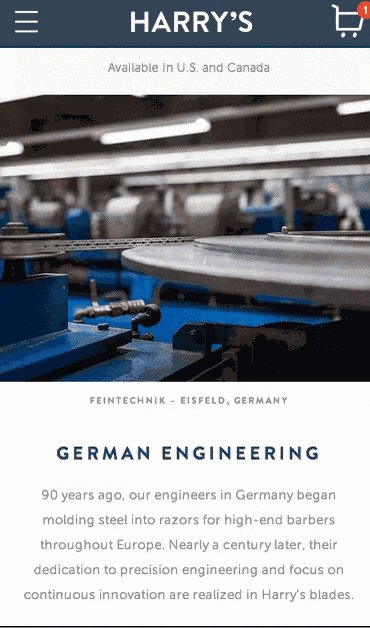
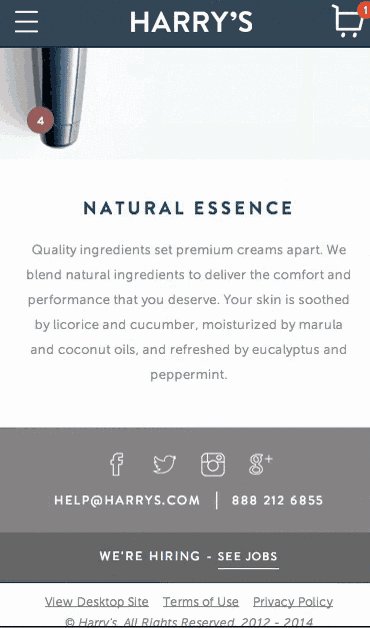
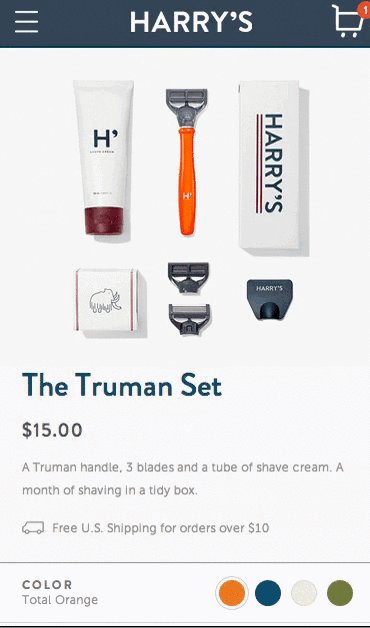
- 具有上下文的图片对读者也很有用处。打比方,harry’s 这个 app 就使用图片来讲述自己的品牌故事。

设计可以水平滑动的图片库
可侧滑的图片就是为了拇指而诞生的!用户应该能够通过水平滑动来快速查看所有产品图片,而不需要下滑这个动作。

支持缩放和轻触两下手势
用户会试图用类似于两指缩放,轻按两下这样的手势来放大手机上的产品图片。然而有些 app 虽然支持这样的功能,却没用告诉他们的用户。当 app 告知用户他们支持这些手势时,实际上在帮助用户更好地使用自己的产品。

产品定价
你首先要花上一些时间来确定你的定价策略。让价格合适并且放置在页面上恰当的位置有两种方法:
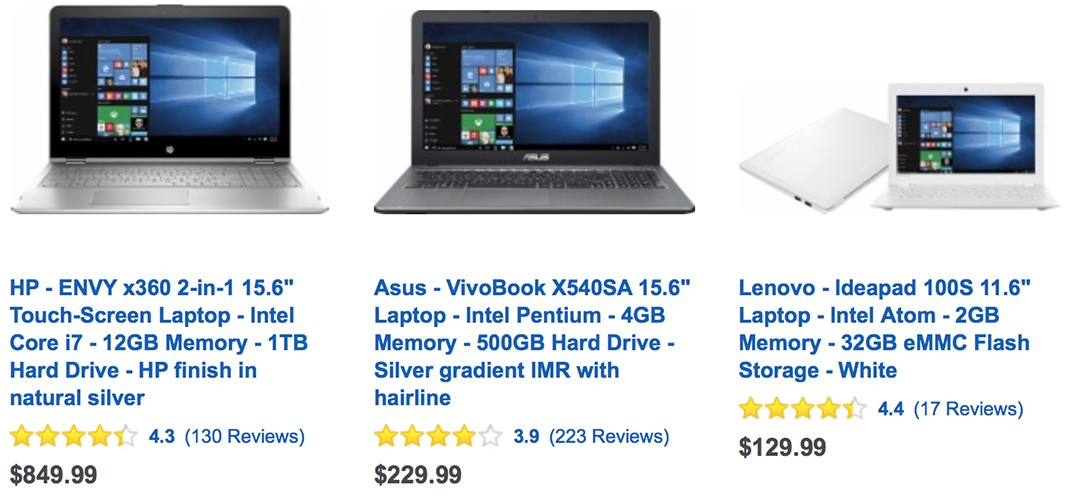
- 如果你的价格具有竞争力,那么就要发挥这一优势。最好的做法就是,当你对价格足够自信时,将价格放在前面显眼的位置(紧跟在产品图片和产品名称后面),asos 就是这样做的:

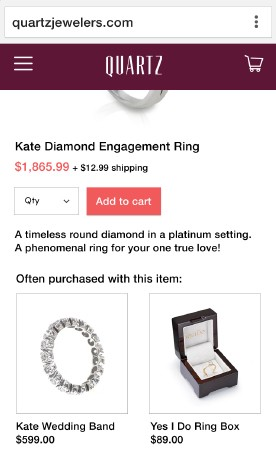
- 如果你不靠价格优势取胜(比方说,你卖的产品是独一无二的),那么你可以考虑不把价格放在那么显眼的位置。将价格放置在产品描述之后,也许是个好选择。
产品库存量和运输方式
用户放弃购买行为的一大原因就是,页面上没有标示出运输选项以及费用。用户不得不在其他页面上寻找关于运输方式的信息,而这就打断了他们最初的购买行为。
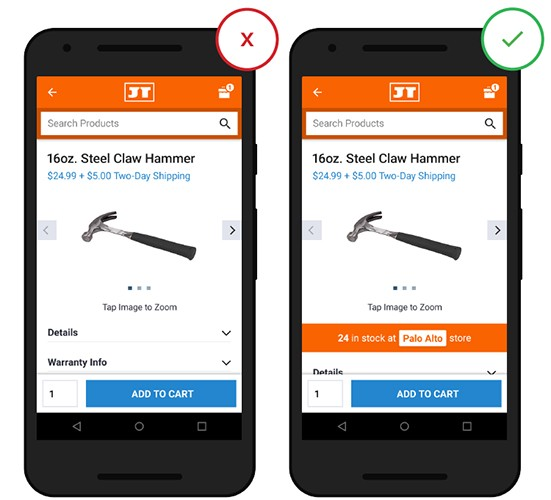
显示实体店铺库存量
如果用户想要在实体店自提商品的话,库存量是一个关键的参考要素。为了给用户展示当地的货存量,你需要尝试自动获取用户的地址信息,但也要让用户很方便地选择他们偏爱的店。一个常见的错误就是,只展现了用户当前地址附近的店铺,却忘记提供其他选择。

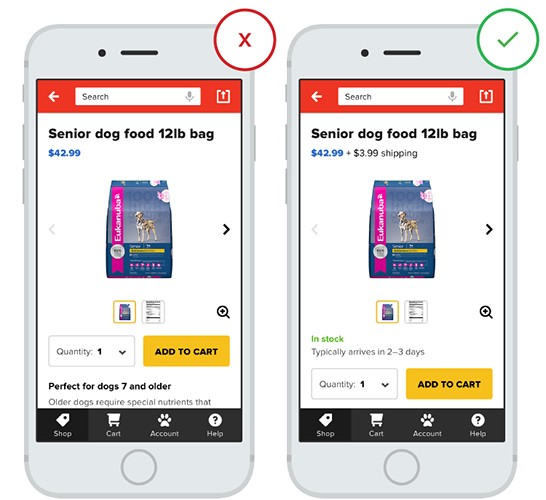
运输费用和天数
用户期待运输费用和送货时间都写得明明白白,因为当他们购物时,他们会常常会衡量运输价格和运输时间之间的性价比。

理想情况下,你应该提供一个免费又及时的运输方式。在你的产品页面中,一定要包含可选的运输方式以及各自的价格。
有用处的用户评论
网上购物时用户倾向于相信别人的评价。用户评论对于用户来说有两方面的作用:
●评论能让用户了解产品的质量,以及服务的优劣。用户需要再三确认你关于产品的描述是真实的。
●评论可以解答用户在产品介绍页面没找到的,关于产品细节的疑惑。用户会认为这样获得的信息好过通过商店销售口中得到的信息。
如果你能收获一系列的好评价,它们将增加你产品的可信度,也能帮你卖得更好。
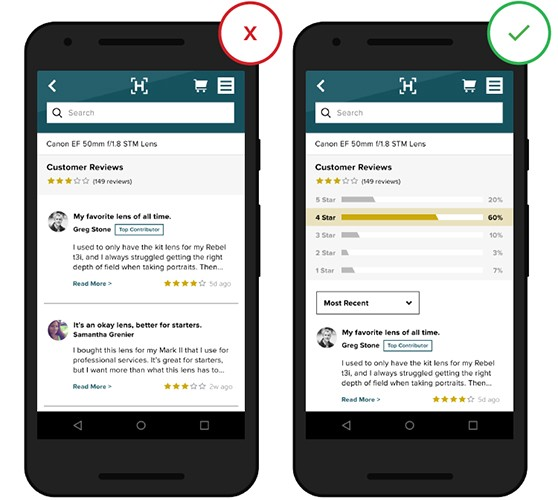
允许用户过滤评价
允许用户通过分类和过滤来得到他们真正想知道的产品信息。

不要隐藏任何负面的评论,并且展示总投票数
只有好评的评论区会让用户产生怀疑。

当你展示产品时,确保将所有的投票数都显示出来,以确保评分的真实度。

降低跳出率(bounce rate)
通过提供附加的信息来增加用户在 app 上逗留的时间:提供相关产品以及热销产品的信息。当用户考虑买替换装或者是产品附件时,他们会感谢你提供的这些信息的。产品页面的底部要放上你觉得最吸引人的产品。

结论
30%的用户仅仅因为页面优化不够而放弃手机上的购买行为。设计一个转换率媲美桌面网页的产品页应该是每个商务 app 的首要任务。产品页面的职责就是让用户掏钱,因为购物这一行为越简单,用户就越容易去购买产品。