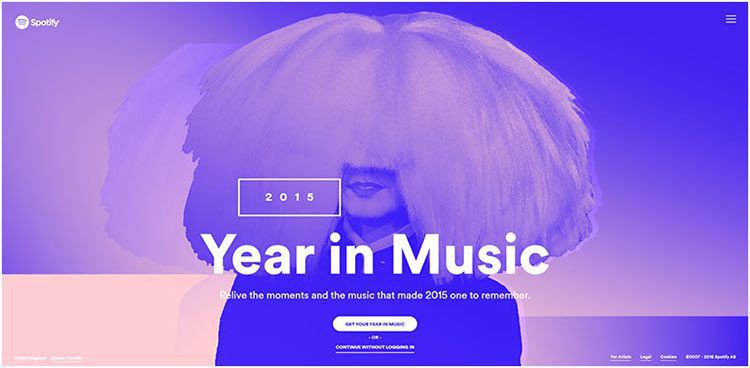
双色配色方案在设计中已经被应用很长时间了,但是到目前为止在网页设计中的应用还不是很多。无论 Spotify(注:一个起源于瑞典的音乐平台)开启了一种新的趋势是否有争议,这个数字音乐平台曾经使用大面积运用色彩的手法使他们的网站及营销都产生了非常大的影响力,这点还是非常值得赞赏的。
什么是双色配色?从本质上来说,它是一种将两种互补色组合起来的配色。在一个页面上可能还会出现其他颜色的组合和多色彩的图片,但是双色的形式是占据主导地位的,或者是使用户关注某个特定的图片。双色的效果可以运用到头图、空白区域或者是背景图以及视频上。
两个主色的炫酷组合
双色法,以及它的命名,是来源于打印机作为信息的主要提供者的时代。双色打印是由同一颜色的两种不同深浅或者一种颜色与黑色组成。

在网页设计中,大多数双色效果是通过在一张图片上覆盖上一层明亮的颜色来实现的,这样可以将亮部和暗部区分开,创造出一种震撼的视觉效果。
两种颜色以及同一颜色的不同深浅
你可以在许多方面运用双色法。例如,你可以将双色作为一个主要的,全屏显示的元素来强调一个品牌。你也可以在空白区域使用,形成一个有趣的没有侵略性的背景。或者可以用它来强调其他的设计元素或内容模块。

一般来说,这种手法作为单一的设计元素来运用时产生的效果最好,但是使用时应当有节制。正如你所注意到的,它产生的效果是非常强烈的。
网页设计与双色品牌效应
双色调曾经是一种较老的作为备用的配色方案,但如今却被赋予了新的生命。它已经成为网页设计中的一种趋势。尽管两种互补色使用的非常多,但是用一个单色加上黑色或者同一颜色的不同深浅通常会产生更加漂亮和震撼的效果。一种比较古老的深褐色打印色将会是一个很好的对比。

设计师们花了好一段时间才接受了双色调模式——主要是担心它破坏了整个设计方案的平衡。如今,这些设计师中有许多人已经开始热爱并使用双色法,他们已经意识到了明亮的色彩和微渐变的美与力量。
黑与红和红黑绿
双色调的运用被证明是非常能抓住人的注意力的,因此,它可以给你的首页增添非常强有力的视觉吸引力。它把用户吸引进来,但并不会另他们在看到全部内容之前产生失望,相反,它会对你的网站的交互产生非常有利的效果。

使用双色法也是将你的网站与你的竞争对手区分开的一种理想的方式。它可以给你带来与众不同的特性,让观者感到非常有吸引力。
在使用时要实现你所选的颜色间的良好的平衡以及你的设计结构(和目标)。暗色调的使用对于传统的网格布局界面非常有利。而亮色调可以用来吸引注意力,尤其是在网页的特色专题设计上。你可以有大量适合自己的选择,而你在这里所看到的应该会给你提供更多的想法运用到你的设计中去。
为什么要使用它?
最大程度地利用双色调
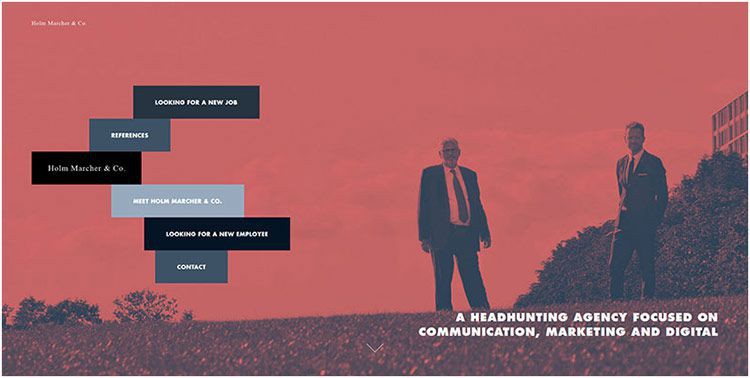
下面的这个瑞典的运动队网站中有两点值得注意:第一:双色背景是如何提高可读性的。这是通过在图片上覆盖上一层双色调来实现的,这样可以使背景中复杂的色彩变化变得较为平缓,使文字可以从背景中凸显出来——不论文字放在图片的什么位置。第二:注意这个运动队的 logo 是如何贯穿整个网站来强化它的品牌的。

双色背景的轻松效果
前面已经指出使用微妙的双色效果可以如何强化一个品牌。它也可以作为一种给你的网站带来一个崭新的,新鲜的外观的方法,而无需进行一个全面的整改。

只需一个很小的努力,你就可以把你的已经很赞的网站转化成一个更棒的网站。选择一个灰色的背景图片,然后看看如何把它改成一种非常酷炫的蓝色使文字更加地突出,同时营造出一个很酷的,令人感到轻松的氛围。
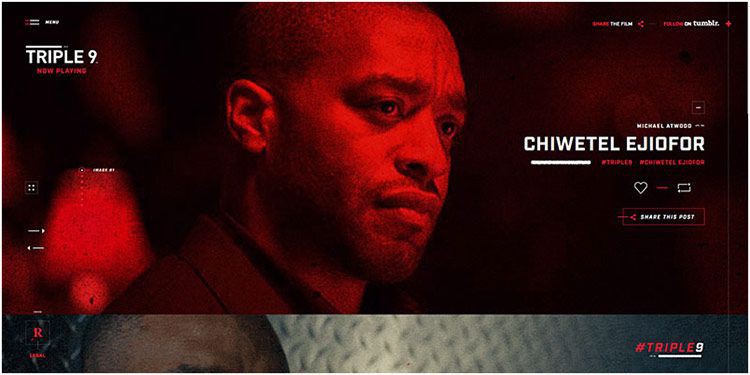
不温和的明亮色调的强烈效果
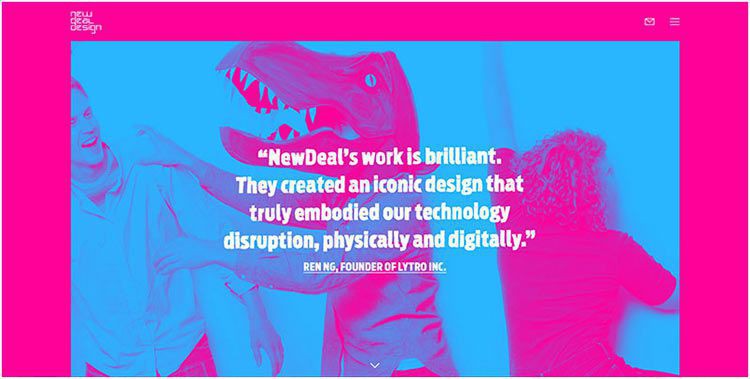
下面的这个网站的图片对于一些比较保守的网页设计师来说可能有点太过强烈了,但是它确实吸引了用户。当尝试使用双色法的时候不要害怕走出你的舒适区。颜色未必要总是非常搭配,你可以经常做出些改变,或者利用 A/B 方案测试的方法看看哪种效果好哪种可能效果不好。

从微妙而保守到狂野而美妙
已经有很大一部分网页设计师开始运用双色的流行趋势,而且还有一些人也正在加入这个行列。这些设计师中有许多人已经尝试了按说至少是很不寻常并且也不是特别流行的色彩对比和色彩方案——并且他们在吸引用户的注意力上取得了非常大的成功。

结论
你在这里所看到的是一些双色很自然地与网站的主题相适应的例子,而其他的一些例子中双色的使用可能被描述为“前卫的”更好,或者甚至是冒险的。使用这种手法确实是很冒险的,而且绝对是有挑战性的。但是如果运用的很好,你的用户就会获得更棒的体验。
你可以运用双色来增添生动感,使你的网站的外观更加平缓和易于理解,强调内容,或者就是简单地让网站更有生气。如何使用取决于你,这确实非常值得一试。