博主的环境是用宝塔搭建的,所以安装目录会和正常的 LNMP 目录不太一样。
使 Nginx 支持 GeoIP
我们先检查一下 Nginx 是否有 GeoIP 模块。
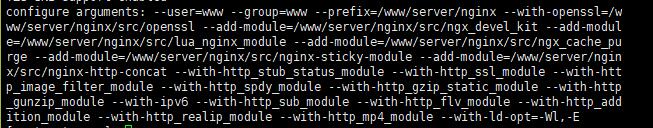
nginx -V
看下输出界面有没有包含 --with-http_geoip_module ,如果有的话就说明 Nginx 已经编译了 GeoIP 模块,直接到安装 GeoIP和检查 GeoIP这一步。

安装 GeoIP
如果没有安装 GeoIP 模块,先安装 GeoIP
wget http://geolite.maxmind.com/download/geoip/api/c/GeoIP.tar.gz tar -zxvf GeoIP.tar.gz cd GeoIP-1.4.8 ./configure make make install echo '/usr/local/lib' > /etc/ld.so.conf.d/geoip.conf ldconfig
添加未编译安装模块
cd 到 Nginx 源码目录,因为我是用宝塔安装的环境,所以目录在/www/server/nginx
cd /www/server/nginx/src
使用参数从新配置,注意这里参数是直接复制 nginx -V 显示出来的,把configure arguments: 后面的参数复制出来,后面加上--with-http_geoip_module
./configure --user=www --group=www --prefix=/www/server/nginx --with-openssl=/www/server/nginx/src/openssl --add-module=/www/server/nginx/src/ngx_devel_kit --add-module=/www/server/nginx/src/lua_nginx_module --add-module=/www/server/nginx/src/ngx_cache_purge --with-http_stub_status_module --with-http_ssl_module --with-http_v2_module --with-http_gzip_static_module --with-http_gunzip_module --with-stream --with-stream_ssl_module --with-ipv6 --with-http_sub_module --with-http_flv_module --with-http_addition_module --with-http_realip_module --with-http_mp4_module --with-ld-opt=-Wl,-E --with-ld-opt=-ljemalloc --with-http_geoip_module #不要复制这里的,要根据自己的进行修改
等上面执行完了,然后再编译
make
替换 Nginx 二进制文件。(最好备份下当前 Nginx 文件,避免出问题了没办法恢复)
#我这边是用宝塔安装的环境,目录是/www/server/nginx,如果不是宝塔安装的环境,请换成自己服务器上的目录 #先停止 nginx 再替换二进制文件,提示 overwrite 的话记得输入 y 后回车。 service nginx stop cp /www/server/nginx/sbin/nginx /www/server/nginx/sbin/nginx.bak cp ./objs/nginx /www/server/nginx/sbin/
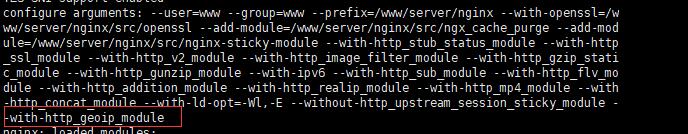
替换成功后,重启 Nginx。然后查看一下 GeoIP 模块加载情况。如果后面包含了–with-http_geoip_module 就成功了。
service nginx start nginx -V

检查 GeoIP
检查一下/usr/local/share/GeoIP/目录是否包含 GeoIP.dat,如果没有的就直接下一个最新的数据库
cd /usr/local/share/GeoIP/ wget http://geolite.maxmind.com/download/geoip/database/GeoLiteCountry/GeoIP.dat.gz gunzip GeoIP.dat.gz
配置 Nginx,添加变量
打开 Nginx 配置文件。
#注意!目录换成自己的 Nginx 目录,我这个目录是宝塔安装的 ,或者进入面板修改 vim /www/server/nginx/conf/nginx.conf
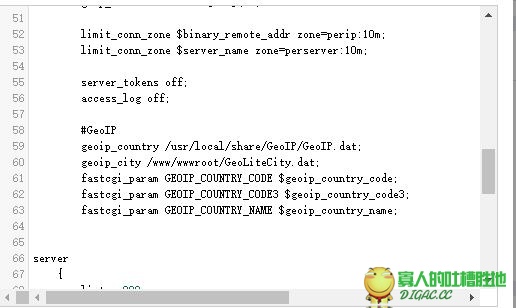
添加变量,在 http{} 区域任意位置添加如下变量
geoip_country /usr/local/share/GeoIP/GeoIP.dat; fastcgi_param GEOIP_COUNTRY_CODE $geoip_country_code; fastcgi_param GEOIP_COUNTRY_CODE3 $geoip_country_code3; fastcgi_param GEOIP_COUNTRY_NAME $geoip_country_name;

配置规则
在你需要的网站上配置规则
编辑 Nginx 网站配置文件,在 server {} 区域内添加代码
#返回 403
if ($geoip_country_code = CN) {
return 403;
}
#指定页面
if ($geoip_country_code = CN) {
root /451.html;
}
上面那段代码,CN 就是中国大陆地区,如果中国大陆地区的 IP 访问网站就返回 403,当然你也可以单独写一个界面返回到指定界面。如果你想屏蔽其他国家或地区的 IP 访问 那么把 RU 改成对应就可以了 ,以此类推。
这样就设置完毕了,可以任意屏蔽某个国家的 IP 访问。当然 GeoIP 还有很多种写法,还可以屏蔽某个城市的 IP,想学的话可以去网上找找。
附表:
相应的省份代码:
CN,01,”Anhui”
CN,02,”Zhejiang”
CN,03,”Jiangxi”
CN,04,”Jiangsu”
CN,05,”Jilin”
CN,06,”Qinghai”
CN,07,”Fujian”
CN,08,”Heilongjiang”
CN,09,”Henan”
CN,10,”Hebei”
CN,11,”Hunan”
CN,12,”Hubei”
CN,13,”Xinjiang”
CN,14,”Xizang”
CN,15,”Gansu”
CN,16,”Guangxi”
CN,18,”Guizhou”
CN,19,”Liaoning”
CN,20,”Nei Mongol”
CN,21,”Ningxia”
CN,22,”Beijing”
CN,23,”Shanghai”
CN,24,”Shanxi”
CN,25,”Shandong”
CN,26,”Shaanxi”
CN,28,”Tianjin”
CN,29,”Yunnan”
CN,30,”Guangdong”
CN,31,”Hainan”
CN,32,”Sichuan”
CN,33,”Chongqing”